
Close or minimize the simulation window to return to the editor. You’ll find a top bar in the viewer where you can manually navigate through the project as well as change the Canvas size. Click the ‘Play’ button or hit F5 to launch the simulation viewer in a browser. In the Events dialog, you can also choose to link to the previously viewed screen in your project or an external URL.Ĭheck out your project’s interactivity in real-time by simulating. Place any widget from the ‘Interactive Input Fields’ section of the Toolbar on the Canvas and simulate your project to check it out. You can type into Input Text Fields, select values from Dropdowns, tick Check Boxes, and much more without adding any events. Justinmind’s pre-made Input widgets are automatically interactive. Choose an image in the file browser or drag an image from your desktop to place it on the Canvas. You can find additional options for paths and anchor points in the Properties palette.Ĭlick on the Image element in the Toolbar or hit I to add an image to your project. You can close a shape by clicking on the first anchor point or leave the path open by pressing ‘ESC’. To draw a curve click in the canvas and drag while clicking. If you want to draw a straight line, just click somewhere else in the canvas. To draw a shape, just click on this tool and then in the canvas, the pen tool will activate and create the first anchor point. You can use this tool to draw any kind of combination of straight lines and curves and works like the Pen Tool in many other design applications. The Pen Tool is located next to the Selection Tool. You can also use keyboard shortcuts to quickly add elements to the screen. Select elements from the Toolbar and the Libraries palette and place them onto the Canvas to design your project. Learn more about UI libraries.ĭesign the first screen of your project Drag elements onto the Canvas

Tap the ‘+’ button in this palette to create your own custom library.
#JUSTINMIND TOOL USED FOR ANDROID#
For example, if you’re prototyping for an Android phone, you’ll find Android components displayed here by default.Click the ‘More libraries’ text link to find other UI libraries to use in your project. You’ll see different libraries appear here initially depending on which device you’re prototyping with. Libraries – find extra pre-styled elements in the Libraries palette.Hover over an element or group to see options to hide or show it while editing. Drag an element to reorder it above or below other elements. Layers – view and reorder elements’ hierarchical positioning on the Canvas.Events – create interactions and turn wireframes into high-fi projects in the Events palette.

Different elements have their own distinct properties you can customize.

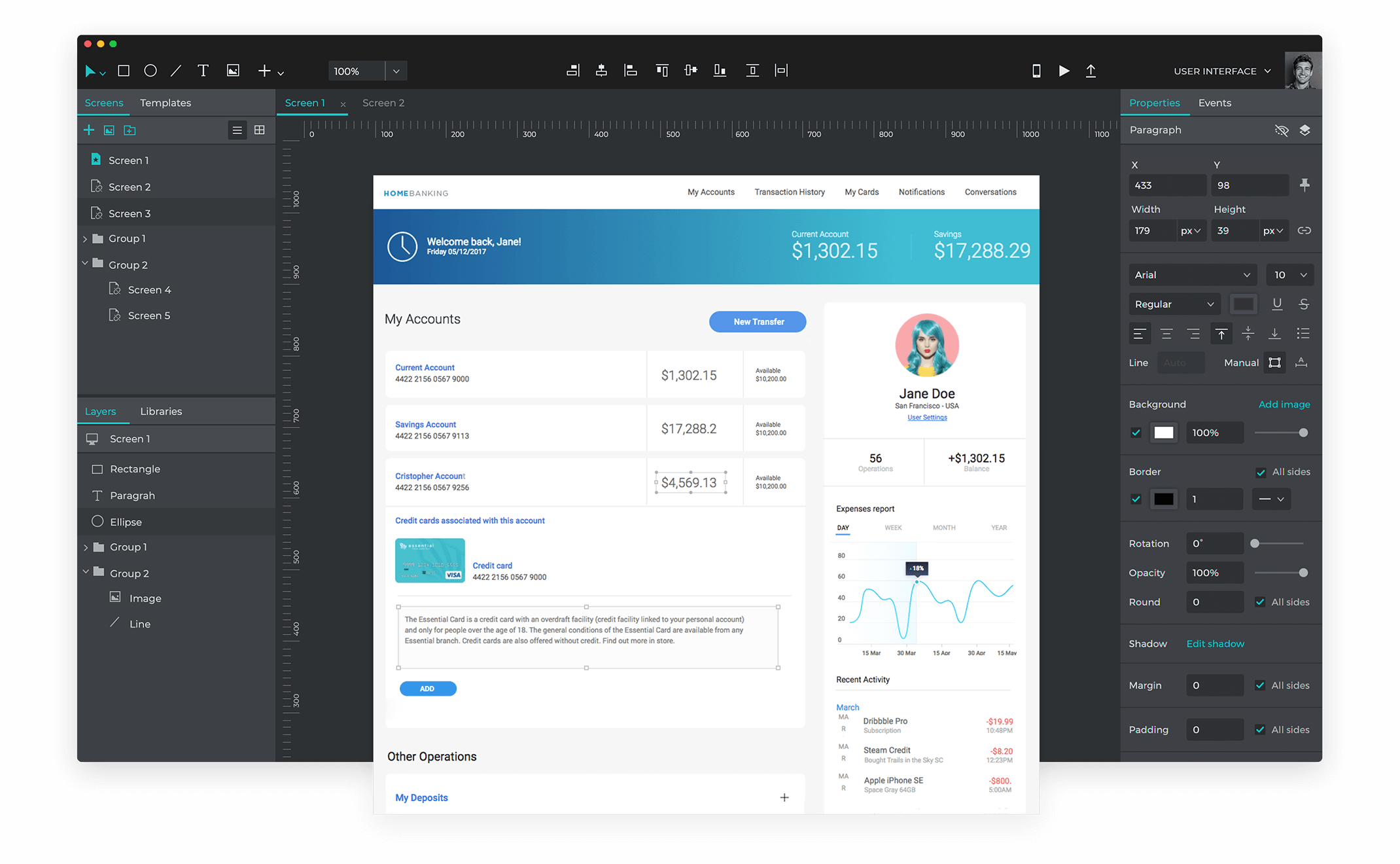
Properties – view and edit an element’s styling, position, and visibility during simulation in the Properties palette.Alignment – align and distribute elements on the Canvas.Canvas – place elements onto the Canvas to build your designs and wireframes.Each screen contains its own Canvas and an entire project can contain many different screens, which you can link together using events.Click the ‘+’ button in this palette to add a new screen. Screens are similar to Artboards or Frames in other applications. Screens – view and add new screens in the Screens palette.Many of these elements and widgets have keyboard shortcuts. Click the ‘+’ button in the Toolbar to see other elements to choose, like Dropdowns, Hotspots, and Input Text Fields. Toolbar – select Shapes, Images, and Text elements from the Toolbar and place them on the Canvas to design your project.Justinmind’s User Interface is split into different Palettes, which you’ll use to create and customize your wireframes:

Click on cloud or local to decide where to save your project and on the device dropdown to set the dimensions.įinally click “OK” to create your project. Click “new project” the device to start your project with: website, mobile, tablet or other. Sign in to Justinmind, and you’ll find the Home screen.


 0 kommentar(er)
0 kommentar(er)
